Šiandien atradau naudingą įrankį – PhatntomJS. Tai nedidelė WebKit ir QT pagrįsta biblioteka, kuri natūralioje aplinkoje įvykdo html/js/css kodą be vaizduoklio. Lietuvikšai skamba ne kaip, tad pasinaudosiu pavyzdžiais iš ariya.blogspot.com, visa dokumentacija ir pati biblioteka – code.google.com.
Iš esmės phantomjs gali virtualioje naršyklėje paleisti jūsų pasirinktą JS kodą ir vėliau gautą rezutatą išsaugoti kaip .png .jpg paveiksiuką ar .pdf.

Tarkim
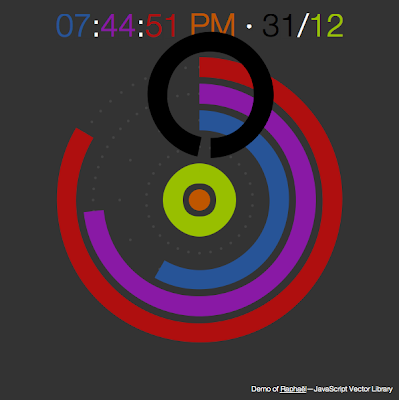
$phantomjs rasterize.js http://raphaeljs.com/polar-clock.html clock.png
išsaugos SVG formtau parašytą laikrodį kaip png paveiksiuką. (16 eilučių rasterize.js kodą rasite ariya.blogspot.com).
$phantomjs rasterize.js http://raphaeljs.com/polar-clock.html clock.png
išsaugos SVG formtau parašytą laikrodį kaip png paveiksiuką. (16 eilučių rasterize.js kodą rasite ariya.blogspot.com).
Kam tai galima panaudoti?
- Ties skelbiamomis naujienomis automatikšai pridėti iškarpą (thumb) iš aprašomo staipsnio.
- Kai tenka vargti su e-parduotuvių projektais, kur iš didmeninkų informaciją apie prekes galima gauti tik copy-paste metodu, o html’as yra 2004 metų stiliaus, nevalidus ir taip suveltas, kad net regexp’u ką nors iškrapštyti tampa dideliu vargu.
- Reikia keletą paveiksliukų sujungti į vieną. Pvz uždėti „vandens žymes“, gražius rėmelius, ar kitus html5/css3 efektus. (ypač kol IE6+ vis dar mums gadina gyvenimą)
Tikiuosi bus naudingas įrankis ne tik man vienam 🙂