Kuo toliau tuo labiau Flash mums nebereikalingas. Jau dabar galima paišyti piešinius vien tik su HTML ir JavaScript (canvas). Galime braižyti grafikus vėl tik su HTML ir JavaScript (canvas). O jeigu reikia piešti serverio pusėje sudarant statinį grafiką ar paveiksliuką, užtenka pasinaudoti PHP GD biblioteka. Taigi Flash pozicija šiuo atveju krenta, nes nenaudojami bereikalingi kompiuterio resursai norėdami atvaizduoti grafiką.
Šiame straipsnyje panaudosiu dygprahs JavaScript biblioteką, kuri leidžia sukurti interaktyvų grafiką pagal duotus duomenis kurie gali būti perduoti kaip nuoroda į puslapį, CSV formatu ar tiesiog paprastu tekstiniu failu.
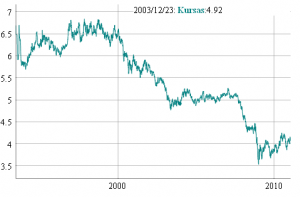
Šiame straipsnyje pabandysiu gauti duomenis apie valiutos kursą. Tiksliau gausime Didžiosios Britanijos kurso pokyčius nuo 1993 Sausio 1 dienos iki šios dienos ir atvaizduosime grafiškai.
Dirbame su dygraph
dygraph nuskaitydamas duomenis iš failo, pirmąją eilutę skaito kaip Legendos pavadinimus. T.y. kur koks stulpelis bus ir kaip jį pavadinti.
Toliau pateikiamas dygraph paprastas pavyzdys kaip nustatomas kurioje vietoje turi būti grafikas ir kokius duomenis mes naudosime.
<script type="text/javascript"> g2 = new Dygraph( document.getElementById("grafikas"), "valiuta.php", {} ); </script> |
Dygraph konstrukcija:
Dygraph("HTML elementas","Duomenų failas",{"Parametrai"});
Kaip matyti iš pavyzdžio mūsų duomenų failas yra valiuta.php kuris išves reikiamus duomenis pagal kuriuos dygraph sudaro grafiką.
Toliau pateikiamas pilnas HTML puslapio pavyzdys:
<html> <head> <script type="text/javascript" src="dygraph-combined.js"></script> </head> <body> <div id="grafikas" style="width:500px; height:300px;"></div> <script type="text/javascript"> g2 = new Dygraph( document.getElementById("grafikas"), "valiuta.php", {} ); </script> </body> </html> |
Nurodome dygraph kad naudosime elementą kurio ID yra lygus „grafikas„. Šiame HTML elemente bus išvestas grafikas.
Toliau belieka sudaryti valiuta.php failą kuriame bus sugeneruoti ir išvesti visi reikalingi duomenys.
Generuojam duomenis
Mūsų atveju mes imsime visus duomenis iš Lietuvos Banko statistikos, atmesim visus kurių mums nereikia ir išvesime tik Datą ir Valiutos kursą tos dienos.
valiuta.php
<?php header('Content-Type: text/plain'); $content = file_get_contents("http://www.lb.lt/exchange/HResults.asp?Lang=L&id=15307&ord=1&dir=ASC&YB=1993&MB=1&DB=1&Y=" . date("Y") ."&M=" . date("n") ."&D=" . date("d") ."&Cid=GBP&S=csv&x=98142"); $exp = explode("\n",$content); echo "Data,Kursas\n"; foreach ($exp as $key => $value) { $tmp = explode(",",$value); if (!empty($tmp[4]) && !empty($tmp[3])) { echo str_replace(".","",trim($tmp[4])) ."," . $tmp[3] ."\n"; } } ?> |
Pirmoje eilutėje nurodome kad tai bus paprastas tekstas.
Toliau imame visus duomenis iš Lietuvos Banko ir nustatome į nurodytą kintamąjį. Taip pat prieš imdami duomenis iš nurodytos nuorodos nuolat keičiame jos datą, pagal tai kokia diena. Kad gautumėme duomenis nuo 1993 Sausio 1 dienos iki dabartinės datos. Tokiu atveju mums nereikės atnaujinti failo ir keisti datą.
Gautus duomenis suskaidome į masyvą atskirdami juos pagal naują eilutę.
Paleidžiame ciklą kuris imdamas po vieną masyvo elementą ji toliau išskaidome pagal kablelius ir atrenkame tik tuos duomenis kurie mums reikalingi.
Išvedame gautus duomenis.
Viskas, visas mūsų darbas baigtas. Išvesti duomenys perduodami į dygraph JavaScript biblioteką ir sugeneruojamas grafikas.
Norėdami patys išbandyti, galite parsiųsti pilnai veikiantį pavyzdį:
Plačiau apie dygraph galite paskaityti dygraph oficialioje svetainėje
Taip pat keletas kitų JavaScript bibliotekų leidžiančių braižyti ne ką prastesnius grafikus nei Flash:
Žymos: dygraph , javascript , php

1 komentaras