Būtų keista jei nieko nebūtumėte girdėję apie šią naujai kylančią bangą programuotojų tarpe. Tai jau susiklostė, kad nuo šio pavasario teko kiek daugiau padraugauti su šia platforma. Todėl norėčiau pasidalinti įspūdžiais su Jumis. Taigi apie viską nuo pradžių, kodėl nodeJS?
Būtų keista jei nieko nebūtumėte girdėję apie šią naujai kylančią bangą programuotojų tarpe. Tai jau susiklostė, kad nuo šio pavasario teko kiek daugiau padraugauti su šia platforma. Todėl norėčiau pasidalinti įspūdžiais su Jumis. Taigi apie viską nuo pradžių, kodėl nodeJS?
 Straipsnis skirtas tiems kas naudoja CodeIgniter karkasą ir Uploadify failų įkėlimo programėlę. Kaip žinia Uploadify naudoja Flash, o Flash neperduoda cookies (sausainių) į serverį, jį naujai sukuria pats Flash. Taigi jūs negalite naudoti duomenų jau su esama sesija failų įkėlimo scripte.
Straipsnis skirtas tiems kas naudoja CodeIgniter karkasą ir Uploadify failų įkėlimo programėlę. Kaip žinia Uploadify naudoja Flash, o Flash neperduoda cookies (sausainių) į serverį, jį naujai sukuria pats Flash. Taigi jūs negalite naudoti duomenų jau su esama sesija failų įkėlimo scripte.
Straipsnis nebus aprašytas kaip viskas veikia, kodėl Flash neperduoda esamos sesijos o susikuria savo sesiją, ar, kodėl naudojamas būtent Flash norint įkelti daug failų vienu metu. Straipsnis skirtas paprastai ir aiškiai paaiškinti su pavyzdžiai kaip įkelti failus ir kaip padaryti kad būtų naudojama ta pati sesija kurią jau sukūrė CodeIgniter.
Skaityti visą >>
 Šis straipsnis bus apie WebSocket panaudojimą kartu su PHP. Pirmiausia reikėtų pradėti nuo to kas yra WebSocket. WebSocket – Tai yra naujas HTML 5 Interneto socketų API kurio pagalba galima sukurti ryšį su kitais naudotojais. WebSocket sukuria atskirą tunelį tarp jūsų naršyklės ir serverio pagal nurodytą adresą ir portą. Visas bendravimas vyksta TCP protokolu.
Šis straipsnis bus apie WebSocket panaudojimą kartu su PHP. Pirmiausia reikėtų pradėti nuo to kas yra WebSocket. WebSocket – Tai yra naujas HTML 5 Interneto socketų API kurio pagalba galima sukurti ryšį su kitais naudotojais. WebSocket sukuria atskirą tunelį tarp jūsų naršyklės ir serverio pagal nurodytą adresą ir portą. Visas bendravimas vyksta TCP protokolu.
 Šiame straipsnyje bus paaiškinta kaip susikurti savo norimą jQuery dialogą su keliais paprastai parametrais jam valdyti. Jei nežinote kaip sukurti paprastą jQuery įskiepį, apie tai galite paskaityti straipsnį apie tai kaip sukurti jQuery įskiepį.
Šiame straipsnyje bus paaiškinta kaip susikurti savo norimą jQuery dialogą su keliais paprastai parametrais jam valdyti. Jei nežinote kaip sukurti paprastą jQuery įskiepį, apie tai galite paskaityti straipsnį apie tai kaip sukurti jQuery įskiepį.
Šiame straipsnyje rasite visą informaciją, kodo pavyzdžius bei paaiškinimus kaip susikurti paprastai valdomą, neapkrautą dialogą.
Skaityti visą >>![]() Šiame straipsnyje bus aprašoma apie tai kaip sukurti savo asmeninį jQuery pluginą su parametrais, metodais.
Šiame straipsnyje bus aprašoma apie tai kaip sukurti savo asmeninį jQuery pluginą su parametrais, metodais.
Nors yra pilna prikurta jau jQuery pluginų ir atrodo jie skirti visiems gyvenimo atvejams, bet kartais esami pluginai netenkina ir norisi turėti jQuery pluginą pagal savo poreikius. Šiame straipsnyje tą ir bandysime šiandien išsiaiškinti, kaip kuriami jQuery pluginai, jie interpretuojami ir naudojami.
Skaityti visą >> Tęsdami įrašus apie HTML Canvas, šiandien aptarsime keletą elementų kurie tikrai pravers jums jei norite svetainėje naudoti specifinius šriftus ar sukurti foną einantį nuo tamsios iki šviesios spalvos.
Tęsdami įrašus apie HTML Canvas, šiandien aptarsime keletą elementų kurie tikrai pravers jums jei norite svetainėje naudoti specifinius šriftus ar sukurti foną einantį nuo tamsios iki šviesios spalvos.
Straipsnyje neaptarinėsime kaip pradėti dirbti su <canvas> elementu, tam galite paskaityti straipsnį – HTML5 Canvas. Paprasto kvadrato braižymas.
Skaityti visą >>
canvas elementas sukurta riausias animacijas iškarto naršyklėje nenaudojant jokių kitų objektų ir įrankių tokių kaip Flash, Silverlight, Java ir kitų.
riausias animacijas iškarto naršyklėje nenaudojant jokių kitų objektų ir įrankių tokių kaip Flash, Silverlight, Java ir kitų.
Pagrindinis dalykas ką reikėtų žinoti kad canvas braižomas pasinaudojus JavaScript kuris padeda nubrėžti vieną ar kitą liniją ar objektą. Šiuo metu canvas braižomas tik 2D erdvėje, nors pačioje HTML5 specifikacijose rašoma kad ateityje turėtų atsirasti ir 3D erdvė.
Skaityti visą >> Kas yra AJAX ir kam jis naudojamas – šiame straipsnyje plačiau neaptarinėsime. Verta tik paminėti, kad norėdami savo programas optimizuoti – turite turinį krauti asinchroniškai ir vengti pilno puslapio perkrovimo (aišku jei tai įmanoma). Nesenai aptikau vieną įdomų sprendimą Zend Framework naudojančioms sistemoms.
Kas yra AJAX ir kam jis naudojamas – šiame straipsnyje plačiau neaptarinėsime. Verta tik paminėti, kad norėdami savo programas optimizuoti – turite turinį krauti asinchroniškai ir vengti pilno puslapio perkrovimo (aišku jei tai įmanoma). Nesenai aptikau vieną įdomų sprendimą Zend Framework naudojančioms sistemoms.

Rėksnių dėžė
Šiuo atveju mes nenaudosime jokios JavaScript bibliotekos, o tiesiog kursime viską savo ir Ajax užklausas bei metodus apsirašysime patys. Kadangi kaip žinia Ajax nereikalingi jokie papildomi HTML elementai kaip pavyzdžiui <iframe>, o visas Ajax pagalba gautas turinys įkeliamas vos ne tą pačią sekundę į nurodytą vietą. Skaityti visą >>
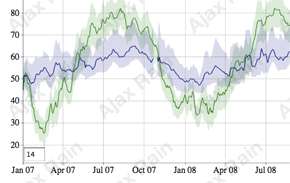
Kuo toliau tuo labiau Flash mums nebereikalingas. Jau dabar galima paišyti piešinius vien tik su HTML ir JavaScript (canvas). Galime braižyti grafikus vėl tik su HTML ir JavaScript (canvas). O jeigu reikia piešti serverio pusėje sudarant statinį grafiką ar paveiksliuką, užtenka pasinaudoti PHP GD biblioteka. Taigi Flash pozicija šiuo atveju krenta, nes nenaudojami bereikalingi kompiuterio resursai norėdami atvaizduoti grafiką.
Šiame straipsnyje panaudosiu dygprahs JavaScript biblioteką, kuri leidžia sukurti interaktyvų grafiką pagal duotus duomenis kurie gali būti perduoti kaip nuoroda į puslapį, CSV formatu ar tiesiog paprastu tekstiniu failu.
Skaityti visą >>